Video:
Creating a preview card (step by step)
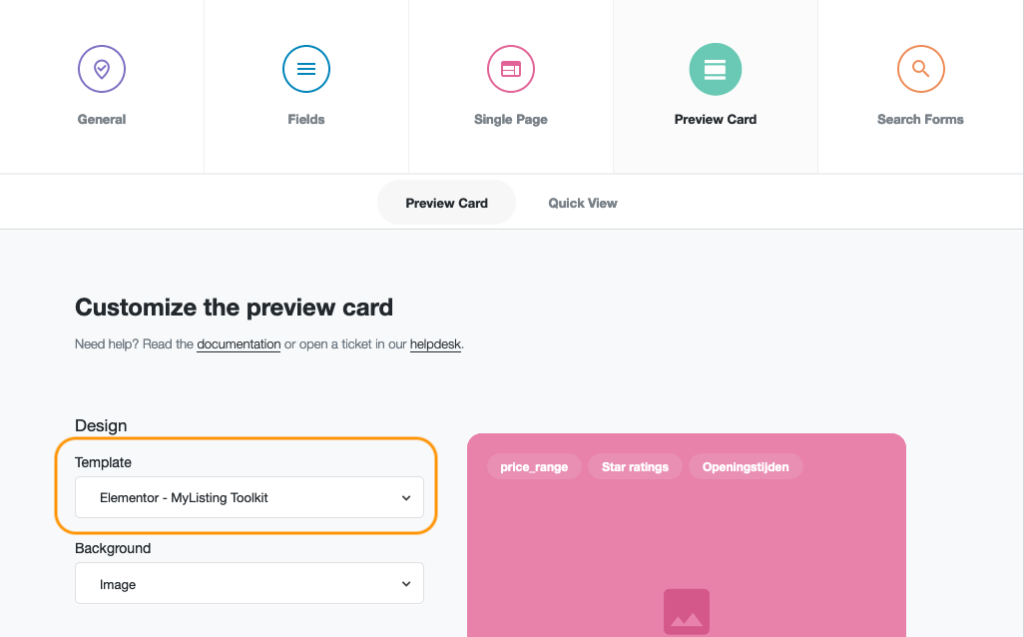
Setting the Listing Type
Now that you installed the plugin, go to the Listing Types Panel in WordPress.
Open de listing type you want to design the preview card for, go to the Preview card section and select the Template to be equal to Elementor – MyListing Toolkit

Creating the first preview card
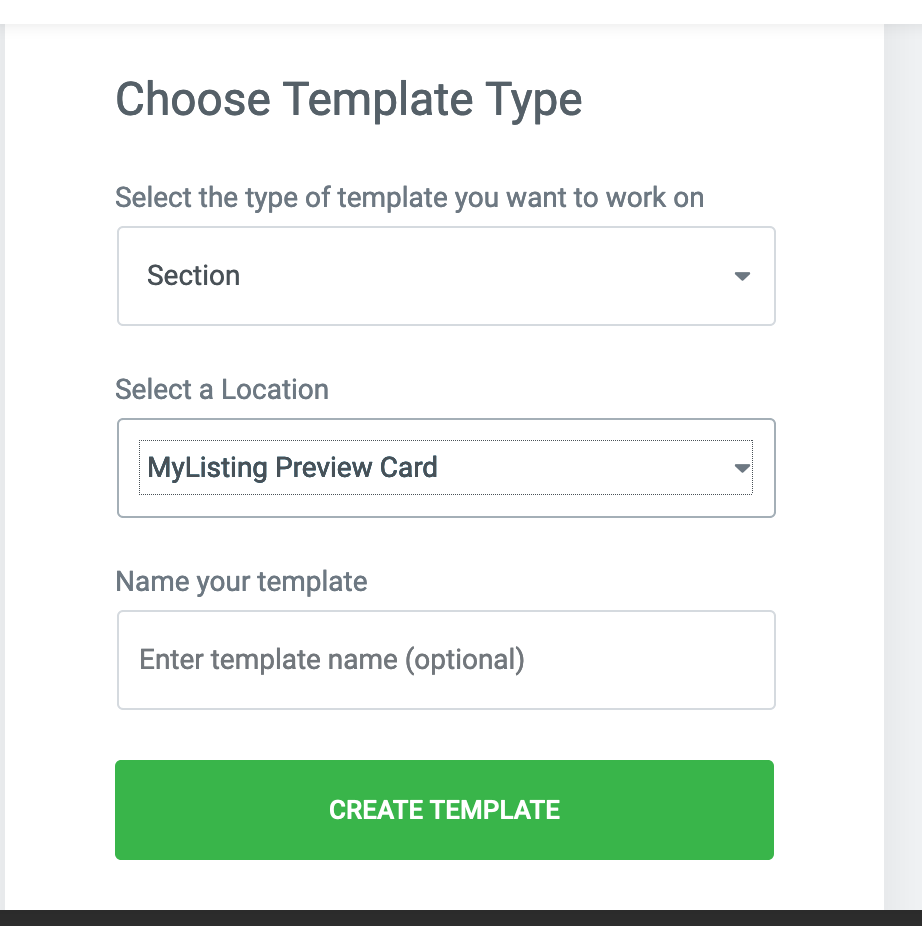
Now that you have set the preview card template in the Listing Type settings, go to Templates – Saved templates, click Add New.
Select Section as the template type, and select MyListing Preview Card as the location.
Give the template any name you like, and click Create template!
Alternatively, you can click Import templates at the top of the page, and import the demo templates that you can download here.

Now get your Elementor skills out, and use the dynamic tags, button widget and display conditions to create your own My Listing Preview cards!
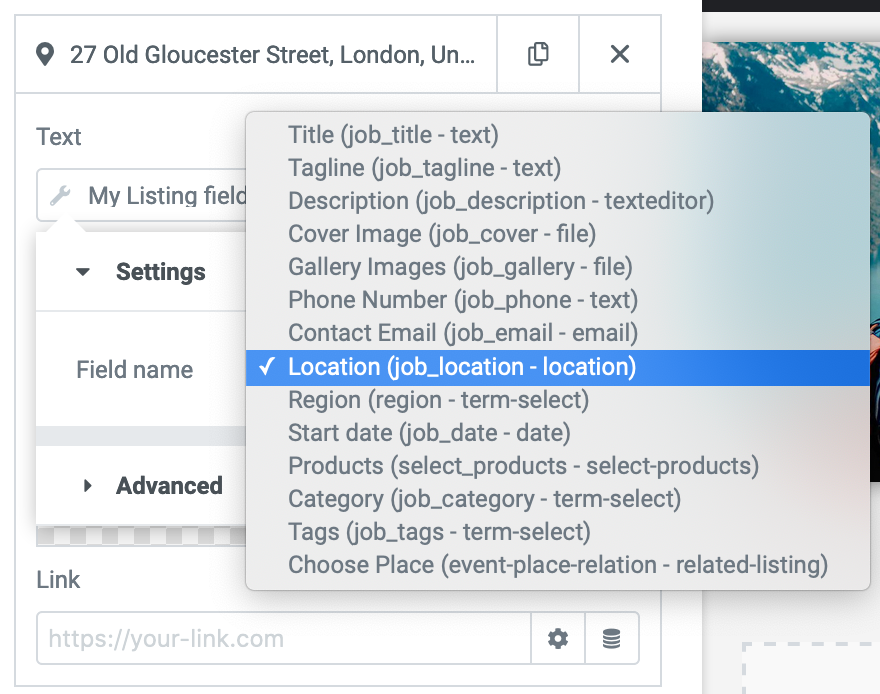
Dynamic tags
The display conditions can be used to specify which listing type(s) the design should be applied to.
Currently 3 tags are supported:
- Custom field almost all MyListing fields can be used this way.
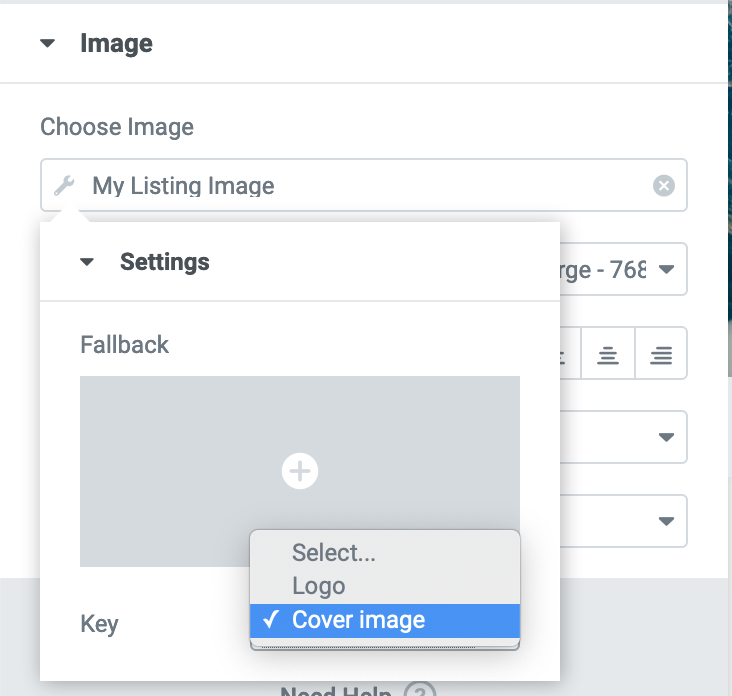
- Image all image fields, like logo and cover image.
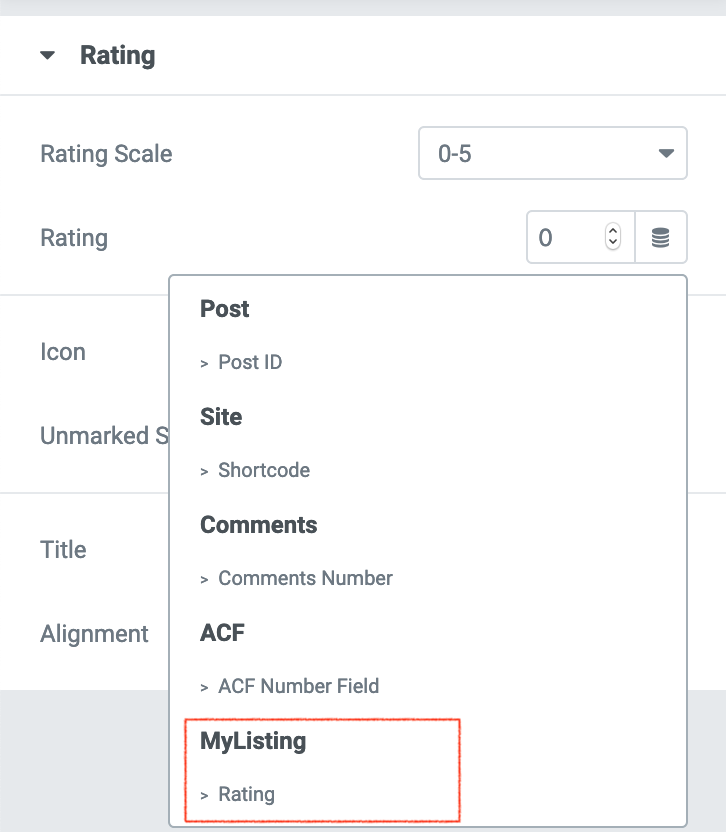
- Rating the rating count, for use in an Elementor Star Rating widget.



Show custom fields in preview
To make the MyListing fields visible, a few steps are needed.
- Open the preview card in the Elementor editor (you probably have it open already from the previous step)
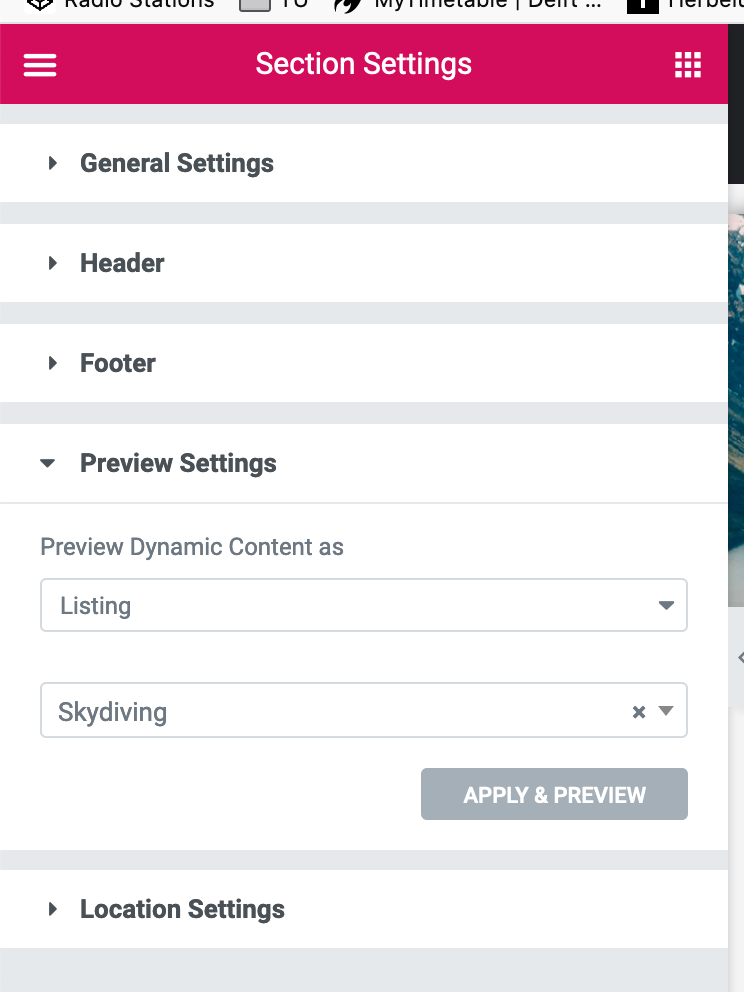
- Click on the cog/settings icon in the bottom left corner.
- Under Preview settings, choose preview as listing.
- In the dropdown below, search for a listing that you want to use as preview item.
- Hit the grey Apply & Preview button to refresh the page.
- Now, if you insert a dynamic tag, the preview loads the content for the listing.

Widgets
You can use the default Elementor widgets but you can also use the widgets that are added by the Toolkit plugin.
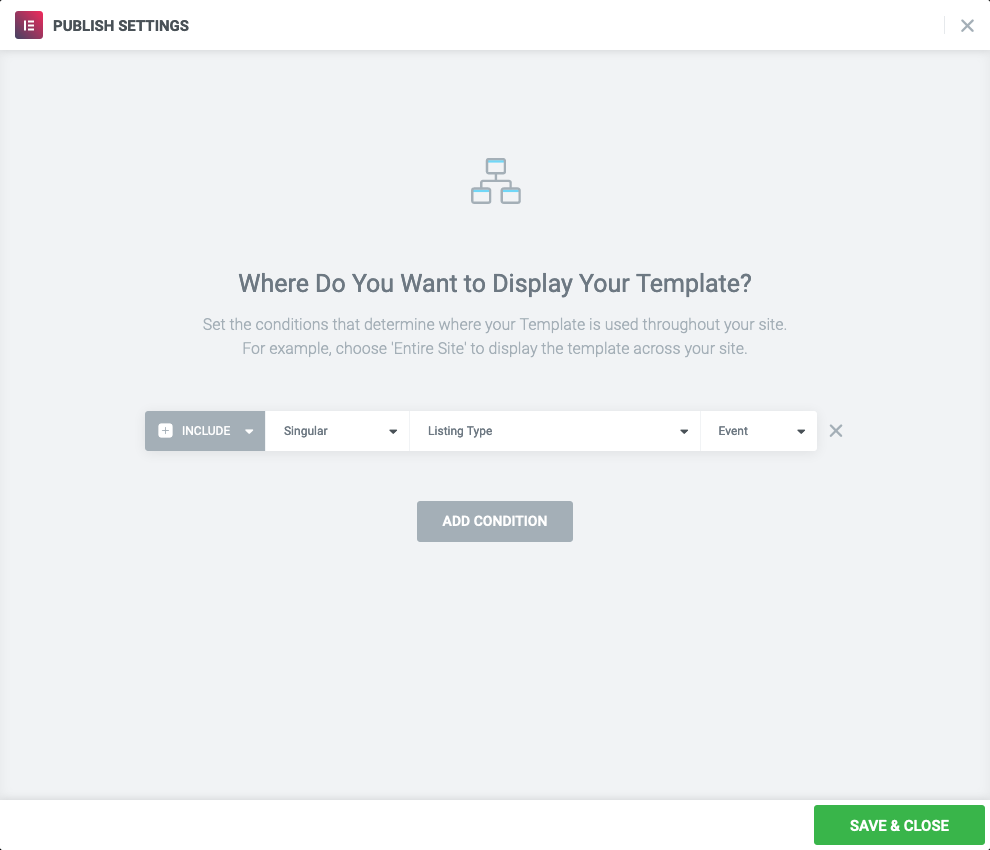
Conditions
You can use the conditions settings to determine where your listing card design should be visible.
To set the conditions correctly, choose Singular, Listing Type, and choose your listing type in the 3rd dropdown.